作りっぱなしで放置していたホームページを、リニューアルしました。
まったくの素人である私が、書籍やWebサイトを参考にしながら、自分でホームページを作ってみましたので、今回は、ホームページのリニューアルのお話を書いてみたいと思います。
2012年4月に開設
もともとあったホームページは、友人から「ホームページつくってみない?」と誘われ、制作会社さんに依頼して作っていただいたものでした。
当時の私の悩みは、お客様から若く見られてしまうことでしたので、それなら、事前にホームページで、若い弁護士ですよということを分かってもらっていた方がお互いのためにもいいのではないかと考えて、ホームページでは「若さ」を前面に出してもらうことにしました。
このようにお願いして、以下のようなホームページを作っていただきました。
コンテンツは「fee」と「profile」のページのみという、なかなか画期的なデザインの弁護士のホームページができあがりました。最近ではデザインを重視した弁護士のホームページも増えてきたのですが、当時はほとんど見当たらなかったように思います。
ホームページをリニューアルしたきっかけ
それから2年が経ち、私の環境にも大きな変化がありました。
事務所の合併を経て、共同経営のパートナーとなりました。また、私よりも若い弁護士も増えてきて、いつまでも「若い」といってる場合じゃないなと思い、もっと落ち着いたホームページを作ってみようと思ったのでした。また、ホームページとは別に、ブログを自分で運営していましたので、自分でもリニューアルするくらいならできるかもしれないなと思い、今回は、自分でホームページを作ることにしました。
リニューアルの流れ
- テンプレートを用意する
- トップページを書き替える
- 個別記事を充実させる
制作会社さんに制作してもらったホームページは、「WordPress」というシステムを使って作られていました。WordPressで作られたWebサイトは、テンプレートを交換すると、着せ替え人形のように、簡単にサイトの見た目をぱっと変えることができます。そこで、まずはテンプレート探しからはじめました。いろいろなテンプレートをみているうちに、どんなサイトができるか、ちょっとワクワクしてきます。今回は有料のテンプレートを買ってきました。
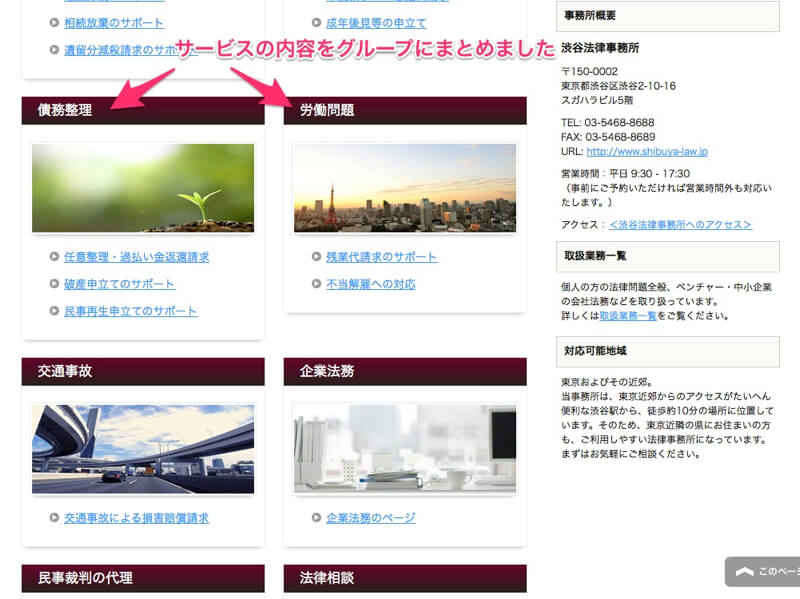
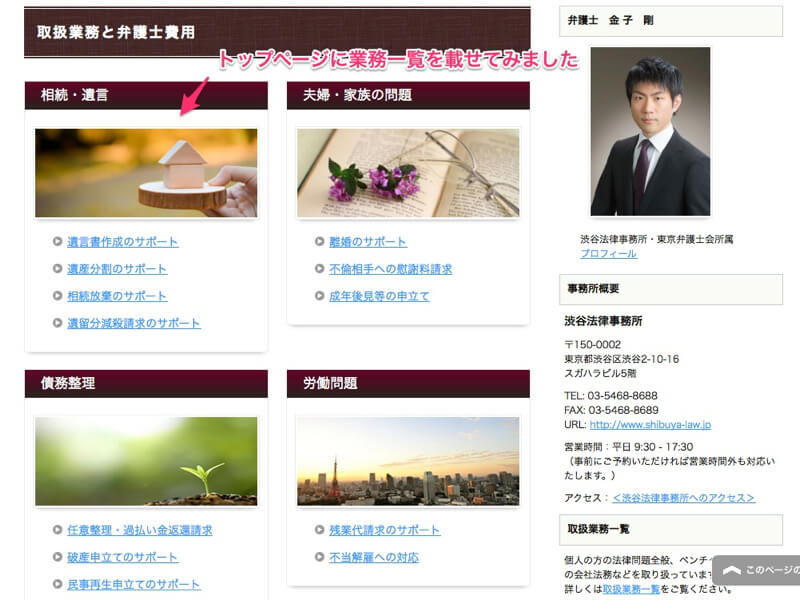
私は全く詳しくないのですが、WordPressでページを作るためにはHTMLやCSS、PHPというプログラム言語を使って書く必要があるらしく、ここが一番苦労しました。とにかくネットや本で時間をかけて調べながら、トップページに業務の一覧を載せることができました。
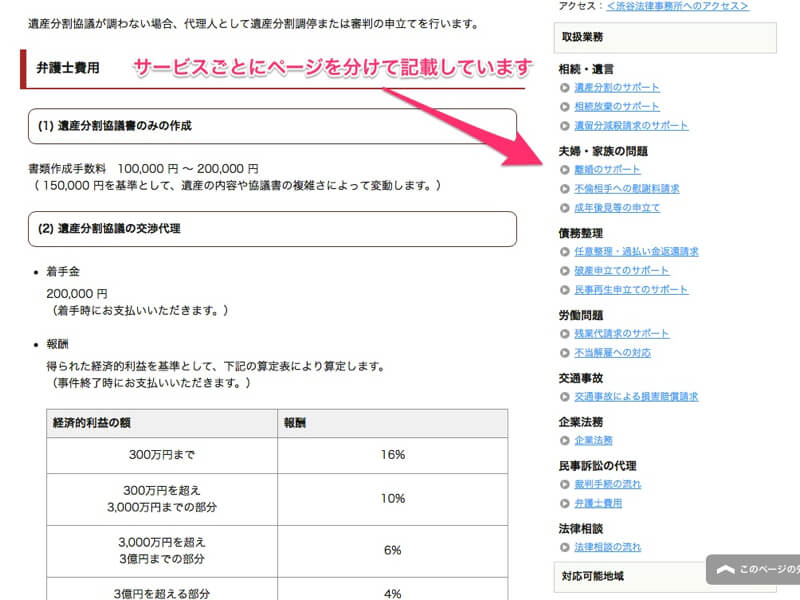
今回は情報量を充実させようと思っていましたから、法律関係のページも書いていきました。ここは専門分野とはいえ、ひとつひとつページを書いていくというのも、なかなか大変でした。実際の案件となると千差万別で、さまざまケースが想定されるので、簡潔に記載することができないからです。のちのち追記や修正をしていくものとして、とりあえず必要なページを書き上げました。
今回のリニューアルでこだわったこと
- 訪問する人の気持ちを考える
- 分かりやすいデザイン
弁護士のホームページを検索する方は、まず弁護士が何をしてくれるのか、費用がどれくらいかかるのかに関心があるものと思います。そこで、「取扱業務」と「費用」をトップページに一覧として掲載しました。
今回のリニューアルに当たっては、個性や奇抜さをなくし、ありきたりなデザインにすることにしました。また、メニューにも英語や分かりにくい表現はできる限り使わず、目的のページにアクセスしやすいようにしました。
まだまだ改善の余地はありますが、徐々に手直しするとともに、業務の情報も充実させて参りますので、今後とも、どうぞよろしくお願いいたします。